Візуальний стиль сайту є основою першого враження відвідувачів і одним із ключових факторів, що впливають на користувацький досвід. Добре продуманий візуальний стиль допомагає підкреслити ідентичність бренду, створити професійний вигляд, а також залучити та утримати увагу користувачів. У цій статті ми розглянемо основні етапи вибору візуального стилю: підбір кольорової гами, вибір шрифтів, створення дизайн-макетів, а також роботу з фото- та відеоконтентом.
1. Підбір кольорової гами
Кольорова гама є основою візуального стилю і безпосередньо впливає на емоційне сприйняття сайту. Кожен колір має психологічний ефект і викликає певні асоціації. Наприклад, синій символізує довіру і стабільність, червоний – енергію і впевненість, зелений – гармонію і надійність.
Ключові аспекти при виборі кольорів:
- Вибір основного кольору: Основний колір має відображати ідентичність бренду і відповідати його суті. Це колір, який буде найчастіше зустрічатися на сайті.
- Акцентні кольори: Для елементів, які привертають увагу, таких як кнопки та заклики до дії, необхідно вибрати акцентні кольори, що гармонують з основною гамою.
- Відтінки для фону та тексту: Щоб створити зручний для читання сайт, виберіть нейтральні кольори для фону та тексту, які підкреслять основний контент, не перевантажуючи відвідувача.
2. Вибір шрифтів
Правильно підібрані шрифти не тільки забезпечують зручність читання, але й формують характер вашого сайту. Сучасні шрифти допомагають створити професійний і легкий для сприйняття дизайн.
Поради щодо вибору шрифтів:
- Читабельність: Для основного тексту вибирайте прості та читабельні шрифти, щоб відвідувачам було легко сприймати інформацію.
- Контрастність: Використовуйте контрастні шрифти для заголовків і основного тексту, щоб привернути увагу до важливих блоків інформації.
- Кількість шрифтів: Рекомендується використовувати не більше двох-трьох різних шрифтів, щоб уникнути перевантаженості та зберегти стильність.
3. Фото- та відеоконтент
Візуальний контент (фото та відео) допомагає привернути увагу користувачів і зробити сайт більш живим та інтерактивним. Фото та відео передають емоції, які складно виразити текстом, і можуть служити основними елементами для залучення відвідувачів.
Рекомендації щодо вибору фото- та відеоконтенту:
- Висока якість: Використовуйте зображення та відео високої якості, щоб створити позитивне враження про ваш сайт.
- Відповідність стилю: Зображення і відео повинні відображати тематику сайту та відповідати бренду.
- Оптимізація: Оптимізуйте візуальний контент для швидкого завантаження, щоб він не знижував швидкодію сайту.
4. Створення дизайн-макетів
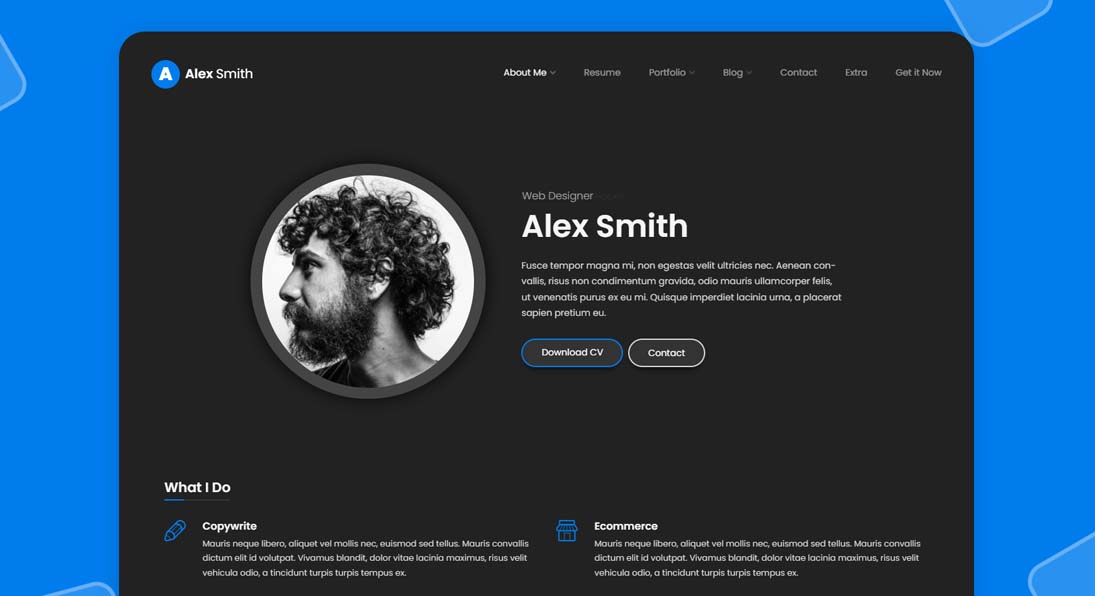
Дизайн-макети допомагають візуалізувати основні елементи сторінки, включаючи розташування тексту, зображень, кнопок та інших елементів. Вони дозволяють протестувати розміщення елементів та загальну структуру сайту ще до етапу розробки.
Ключові моменти при створенні макетів:
- Простота і логічність: Дизайн повинен бути простим і зручним для користувача, щоб він легко орієнтувався на сторінці.
- Розташування елементів: Розміщуйте важливі елементи, такі як кнопки заклику до дії, так, щоб вони були помітні та зручні для користувача.
- Адаптивність: Дизайн повинен коректно відображатися на різних пристроях, тому варто відразу врахувати адаптивність макету.
5. Підтримка єдиного стилю на всіх сторінках
Єдиний стиль на всіх сторінках сайту допомагає створити цілісне враження та покращує впізнаваність бренду. Узгоджений візуальний стиль підвищує професійність сайту, а також спрощує навігацію для користувачів.
Висновок
Вибір візуального стилю — це важливий етап створення веб-сайту, що включає підбір кольорової гами, шрифтів, фото- та відеоконтенту, а також дизайн-макетів. Кожен із цих елементів допомагає сформувати унікальний стиль сайту, який відображає суть вашого бренду та підкреслює його цінності. Оптимізований та продуманий візуальний стиль дозволяє створити незабутнє враження для відвідувачів і збільшує ймовірність їхнього повернення на сайт.